做SEO的都知道用户体验很重要,网站打开速度严重影响用户体验,用户体验不好同样也会影响网站关键词排名。影响网站打开速度有两方面因素,一方面是服务器因素,另外一方面就是网站自身的原因。服务器因素我们可以通过联系空间商来 。
但是网站自身的原因就需要我们自己来解决了,下面我们就来分析一下网站自身有哪些因素影响网站打开速度的并且给出解决方法。从而改进网站加载的速度,让用户在访问我们网站的时候快速打开。
网站自身影响打开速度的因素有些我们是用肉眼都可以看得到的,但是有些因素不是很直观,我们直接用眼睛看看不到,但是通过工具是可以看得到。下面就说我们有眼睛可以直观看到的,相信大家在打开图片多的网站的时候都会在浏览器的右下角看到一行字,如图:
同样我们的网站也存在这样的情况,由此可以看出,网站图片越多,图片越大,网站打开时加载速度越慢,怎样才能改进网站加载速度呢?
图片可以很好的吸引访客,所以很多站点都喜欢上传大量的图片。但是大量的图片会拖累网站的整体速度,那么我们有什么在不删除图片的前提下优化站点的速度的好的方法吗?有的,你可以通过Photoshop编辑图片,在保存图片的时候,将图片保存为web格式的图片。当然如果你的图片色彩比较丰富的话,你就可以保存为jpg的格式,如果你想在你的图片质量和网站的速度找到一个平衡点的话,如果对于图片色彩和外观要求不是很大的话,可以直接保存为png或者gif的格式的图片文件。
下面的是我们用眼睛不能直观的看到的因素,但是我们可以通过工具来查看。
提高网站的加载速度之一就是精简网站的代码,为网站瘦身。当然要实现这单你需要有代码的基础,但是对于更笔者一样对于代码只是一知半解的人怎么办?没事,我们可以通过使用一个免费的php应用程序Minify,使用这个程序即使你不懂代码也可以帮助你在一定程度上精简网站的代码,你只要在你的服务器上安装这个程序,他就可以帮助你把所有的CSS文件结合,同时也可以对你的Javascript有相同的效果。
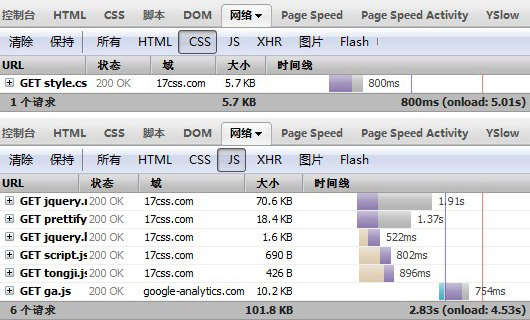
而且,他还可以为你清楚你的站点上一些不需要的空白或者注释,来达到为网站瘦身的效果。而且它可以通过GZIP把你的最终的网站进行一定程度上的压缩。当然最后一个关键的优点是,他是一个免费的而且开源的程序。以笔者的站点为例,如下图是在没有使用Minify优化前的图片,笔者的站点上有五个js文件 个还有一个css 文件。
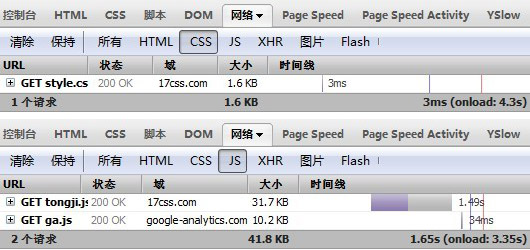
下面是经过优化的,如图:
从两图对比可以看出,原本的js和css文件都被大幅的压缩了,而且原本的五个js文件合并为一个文件,同时站点的速度也有很大的提升。
希望以上方法对你有用。
文章作者:admin
本文地址:http://www.xueseo.com/improved-speed
版权所有 © 转载时必须以链接形式注明作者和原始出处!



 SEO学员董俊的个人赚钱经验
董俊
2007年第6期S...
SEO学员董俊的个人赚钱经验
董俊
2007年第6期S...
 SEO学员小明的赚钱之路
网址:www.oriyen....
SEO学员小明的赚钱之路
网址:www.oriyen....
 王通:我的创业经历
我是在2000年的时...
王通:我的创业经历
我是在2000年的时...
 王通:SEO学员案例:纯翠网
电子商务市场...
王通:SEO学员案例:纯翠网
电子商务市场...
 王通:SEO学员案例:敬老网
敬老网
网址:www....
王通:SEO学员案例:敬老网
敬老网
网址:www....
很棒,赞一个